無事に緊急事態宣言が解除され、まだまだ油断はできない状態ではありますが、
われわれアイタイスも、やっと通常のカタチで業務を再開しようとしております。
そして6月に入り、すこし新しい取り組みをはじめました。
というほど、大げさなものではありませんが、ちょっと採用的なものを……。
といっても、一旦は、パーマネントな関係をつくるのではありません。
案件ごとに単発のお仕事を発注できるクリエイターさん探しです。
グラフィックデザイナーを募集します!
われわれアイタイスは、ディレクター集団なので、
デザイナーやエンジニアは基本的には外注です。
もちろん、すでにずっとお付き合いしている優秀なコーポレーターが何人かいるのですが、
改めて今回、特に紙のお仕事をしているデザイナーさんとつながりたくて、採用ページをつくりました。
これまで私はWebの仕事でも、紙の仕事でも、
いつだってデザイナーさんと二人三脚で仕事をしてきました。
そのやり方は、いたって一般的なもの。
ディレクターである私が、いわゆる「構成」とか「ワイヤーフレーム」と呼ばれるものをつくり、
(ややこしいので、ここからは「構成」に統一)
それをもとに、その構成に含まれる意味や意図、クライアントのニーズや抱えている問題、
それに対して、どういったソリューションを提供するのがプロジェクトのミッションなのかなどを
デザイナーさんに細かめに説明して、デザインを進めてもらいます。
ではなぜここで、細かい説明が必要なのでしょうか。
ちなみに私は、かなり細かめに構成を作ります。
これまで、初めて仕事をするデザイナーさんに、構成の緻密さ、丁寧さに驚かれたことも多々ありました。
逆に、例えば代理店の営業マンがつくるもの中には、本当にざっくりした構成もありますよね。
上から四角形がどん! どん! と並んでいて、
そこに「コンセプト」「サービス」「お知らせ」と書いているだけ、みたいな。
 本当に見たこと、あります。こういうワイヤーフレーム。こういうのに限って、フォントは「MSPゴシック」(笑)
本当に見たこと、あります。こういうワイヤーフレーム。こういうのに限って、フォントは「MSPゴシック」(笑)
また、構成など作らずに、いきなりデザインを進める、というデザイナーにも会ったことがあります。
僕の中ではそれはありない。
まずは構成をきちんと作って、クライアントともディスカッションをして、
それが固まってから、はじめてデザイナーに登場してもらっています。
さて、話を戻しましょう。
先述のとおり、僕はかなり細かい構成をつくるので、それをデザイナーに渡して、
「これをもとに、デザイン、お願い!」といえば、なんとかならないこともないと思います。
でもそれは絶対にダメです。きちんと説明が必要です。
なぜなら、僕が用意する丁寧に作り込まれた構成は、
そのページが果たすべき目的を叶える手段の一例でしかないからです。
僕がデザイナーに伝えたいのは、あくまで目的。ここ、大事。
だから、構成を渡すときには、いつも「例えば、こういう感じで」と添えます。
時間をかけて丁寧に構成をつくりますが、実際は、それとはまったく違うデザインが出てきても構わないのです。
むしろそれを期待している。
「どう表現するか」、ではなく、「何を叶えるか」
すこしまた話を変えましょう。
前々回のこのコラムで、取材における原稿作成の話をしました。
【月刊あめのもり】2020年2月「I’m a Interviewer!」
その中に、こんなことが書かれています。
テープを聞き、インタビュイーが言いたいであろうことを理解し、それが一番伝わる言葉を、自分で探して書くのです。
インタビュイーが、どういう言葉を使っていたかは、基本的には関係ありません。
ライター自身が、自分で物語を構築するのです。
これは、ディレクターである私が、デザイナーに指示を出す時にも、似ています。
僕が用意する構成は、案件の目的を説明するため、そしてその目的を明確にし、
絶対にブレることのない共通認識を持ってもらうための一例として渡しているものにすぎません。
だから、その目的さえきっちり分かってもらえれば、構成自体は捨ててもらっても構わない。
目的を理解し、それを叶えるためのデザインを、自分なりの手段で表現してもらいたいわけです。
もちろん、回り回って、巡り巡って、たまたま僕が用意した構成と似たカタチになるのは構わないですけどね。
ここが大事なポイントです。
これが分かってもらえないデザイナーとは、あまり仕事をしたくない。
最近でこそ、アサインする人を選べるようになったのであまりないですが、
昔は、構成を渡すと、それがあくまで一例であるにも関わらず、
その構成のまま、見た目を少し整えただけ、みたいなデザインが出てくることがあります。
それ、すごく萎える。
「【4】を大きくして」と言われても、「【4】を大きくして」と伝えない。
同じような話で、もうちょっとわかりやすい例を出しましょう。
例えば、案件が進む中で、クライアントから「【4】をもっと大きくしてくれ」という修正指示が来たとします。
案件の窓口になっているディレクターの私は、そのオーダーを担当のデザイナーに伝えます。
我々の業界では、まったく珍しくないシーンですよね。
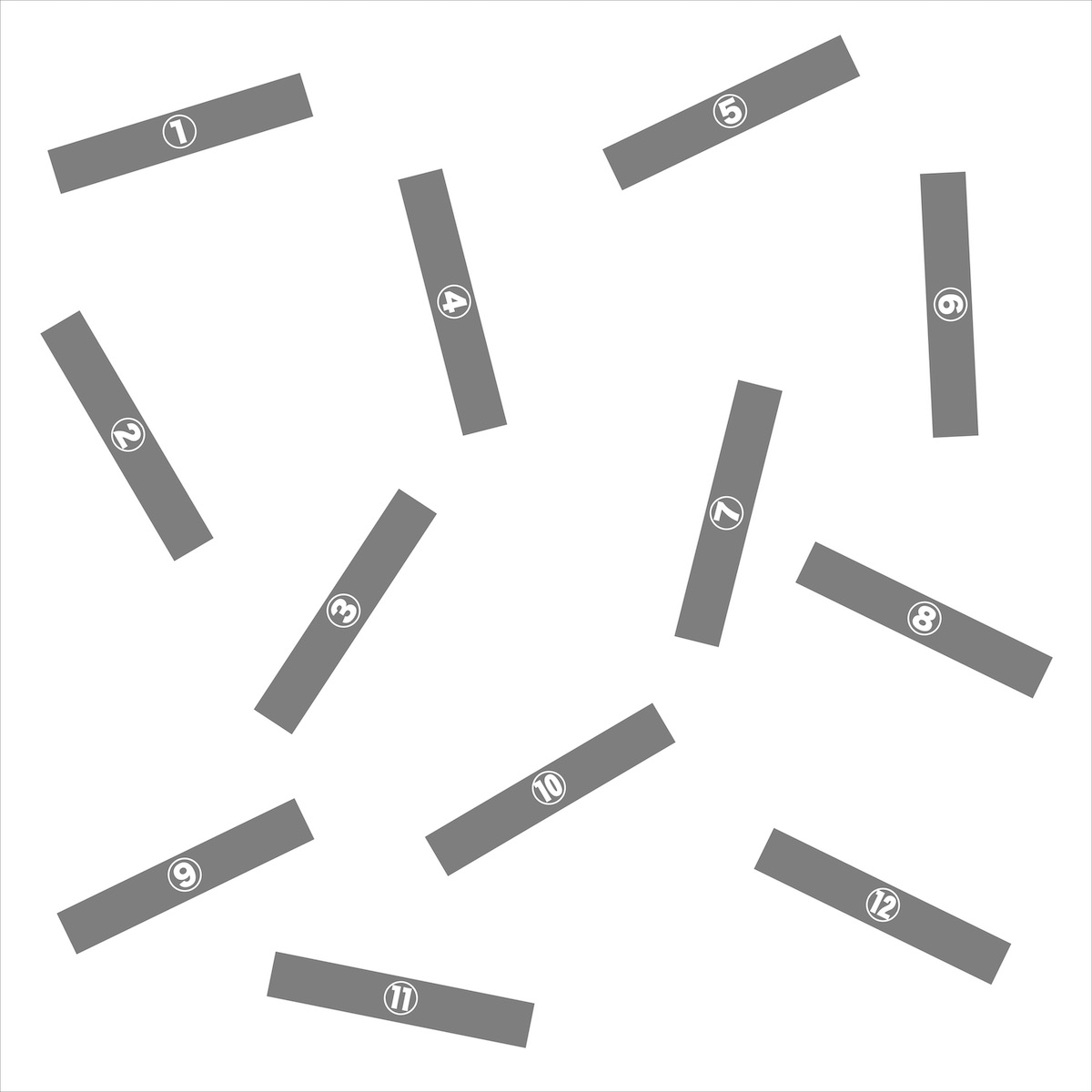
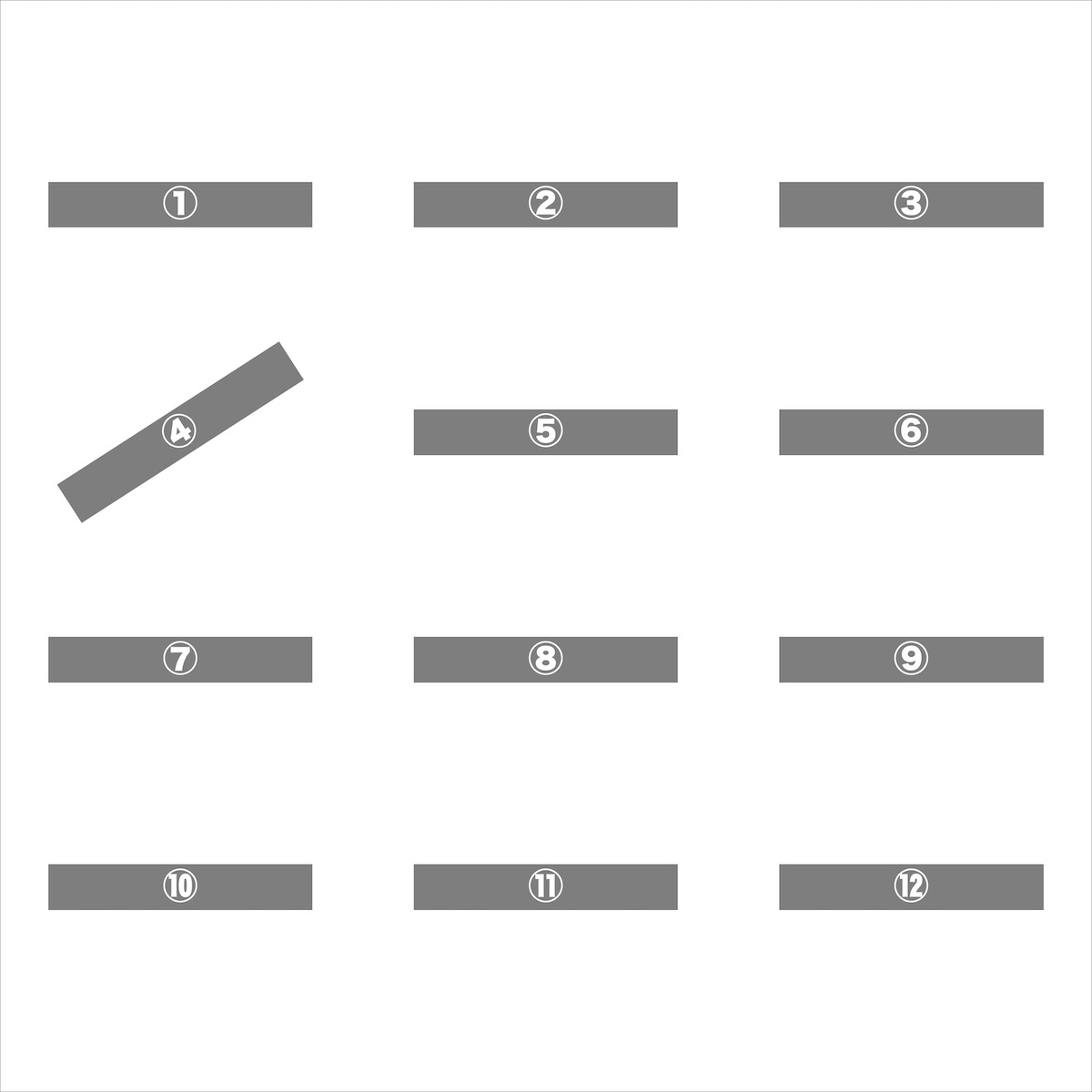
 これがデフォルトの状態だと思ってください。この「【4】を大きく」と修正の指示が来ます。
これがデフォルトの状態だと思ってください。この「【4】を大きく」と修正の指示が来ます。
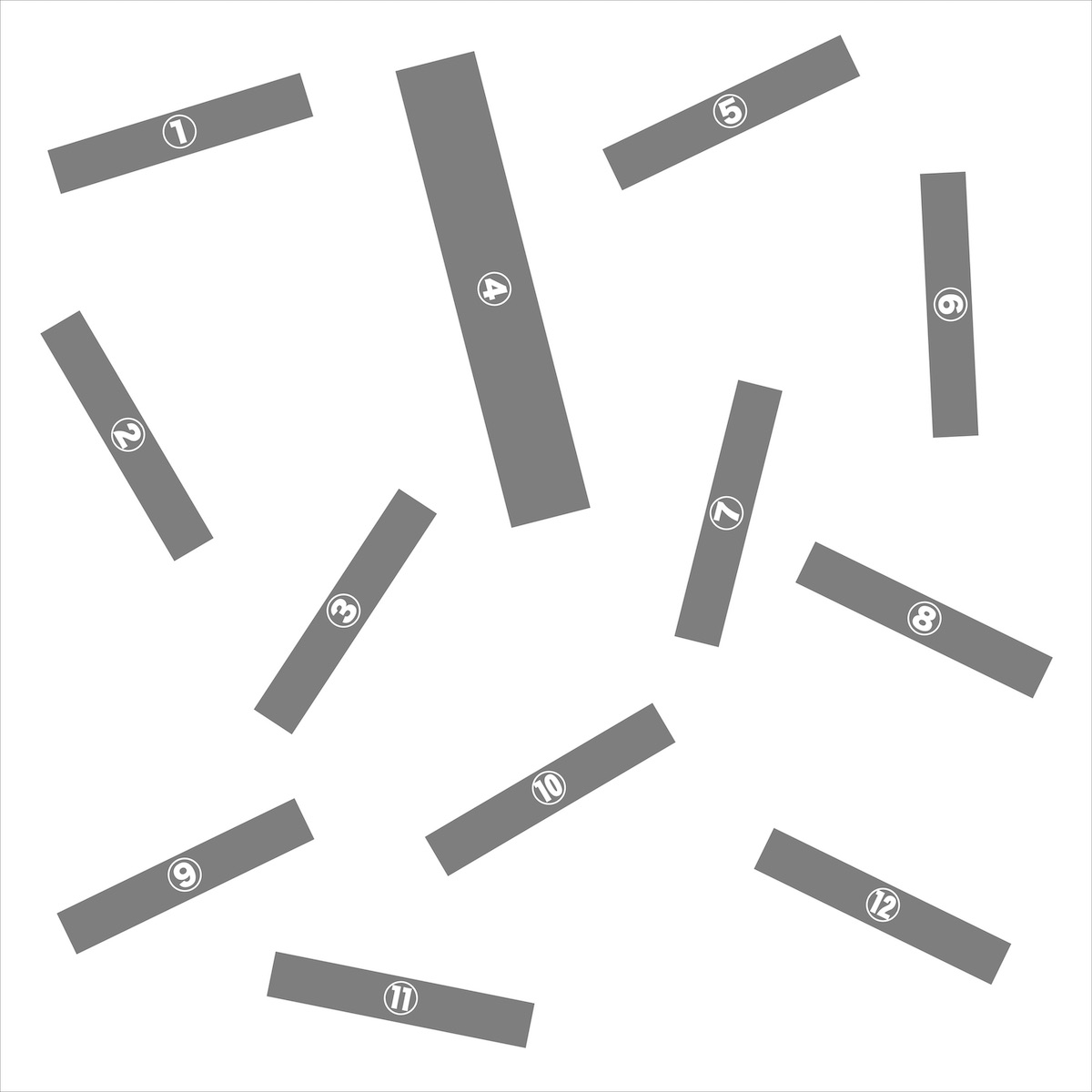
 指示どおり【4】を大きくしました。これが正解でしょうか。もちろん不正解ではないですが……。
指示どおり【4】を大きくしました。これが正解でしょうか。もちろん不正解ではないですが……。
この時、私はデザイナーに対して「クライアントが【4】を大きくしてと言っているので、お願いします」なんてオーダーは、絶対にしません。
デザイナーには、修正の「目的」を伝え、必要であれば、例として1つだけ手法を伝える。
それが僕のやり方です。
そもそも、クライアントからのオーダーや修正指示が、手段や手法に寄っていた場合は、
必ずその意図を聞かないといけません。基本中の基本ですね。
我々が風邪をひいて病院に行った時、よっぽどリテラシーがある人じゃない限り
「風邪を治してください」と、目的をドクターに伝えますよね?
「〇〇という注射を打ってください」と、手段を言う人はあまりいない。それと同じです。
この修正指示の場合「【4】を大きくする」ということは、
おそらく「それを強調したい」「そこに目が行くようにしたい」からでしょう。
であれば、【4】を大きくすることが絶対ではありませんね。
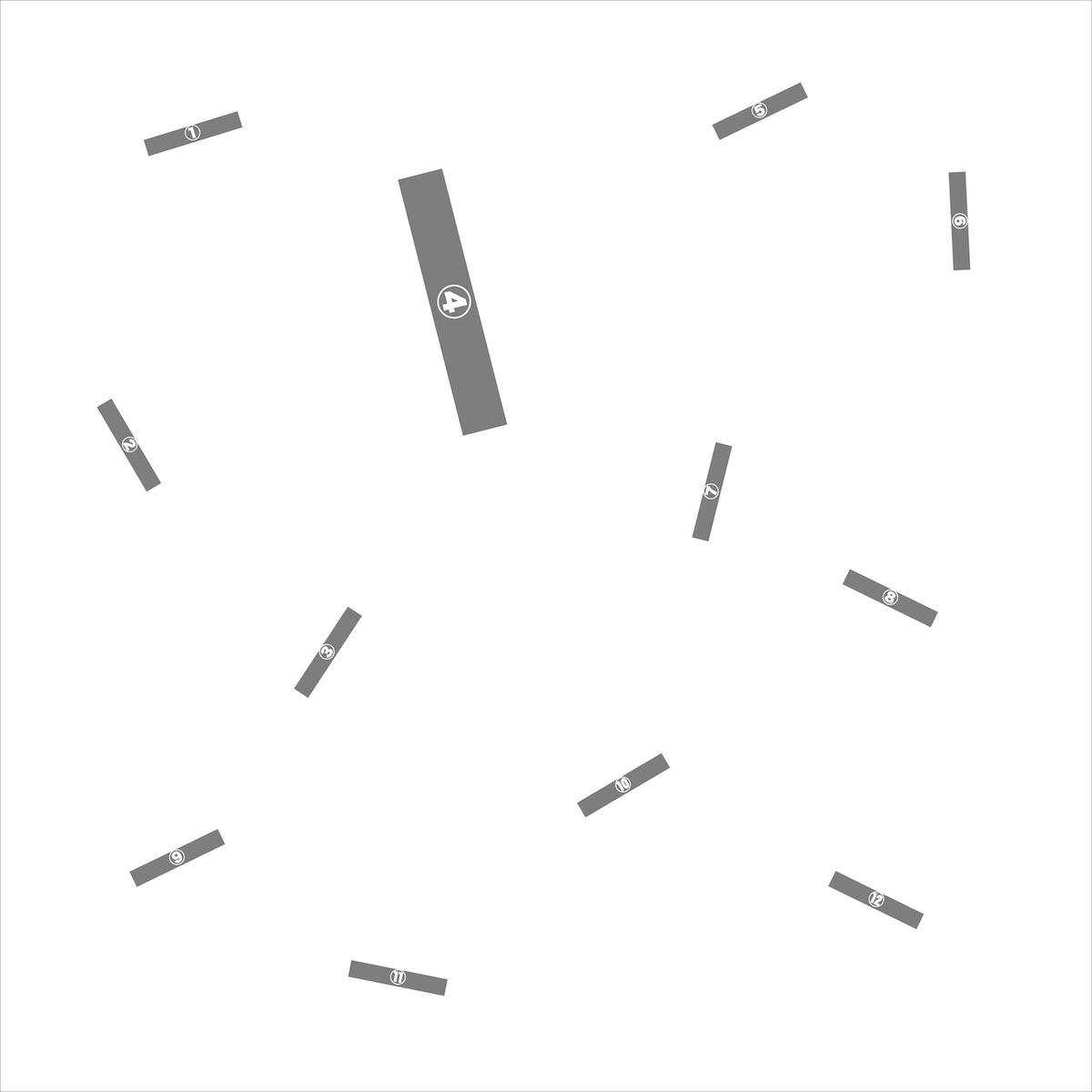
例えば、「他を小さくする」ことで、相対的に【4】を大きくするでもいいかも知れません。
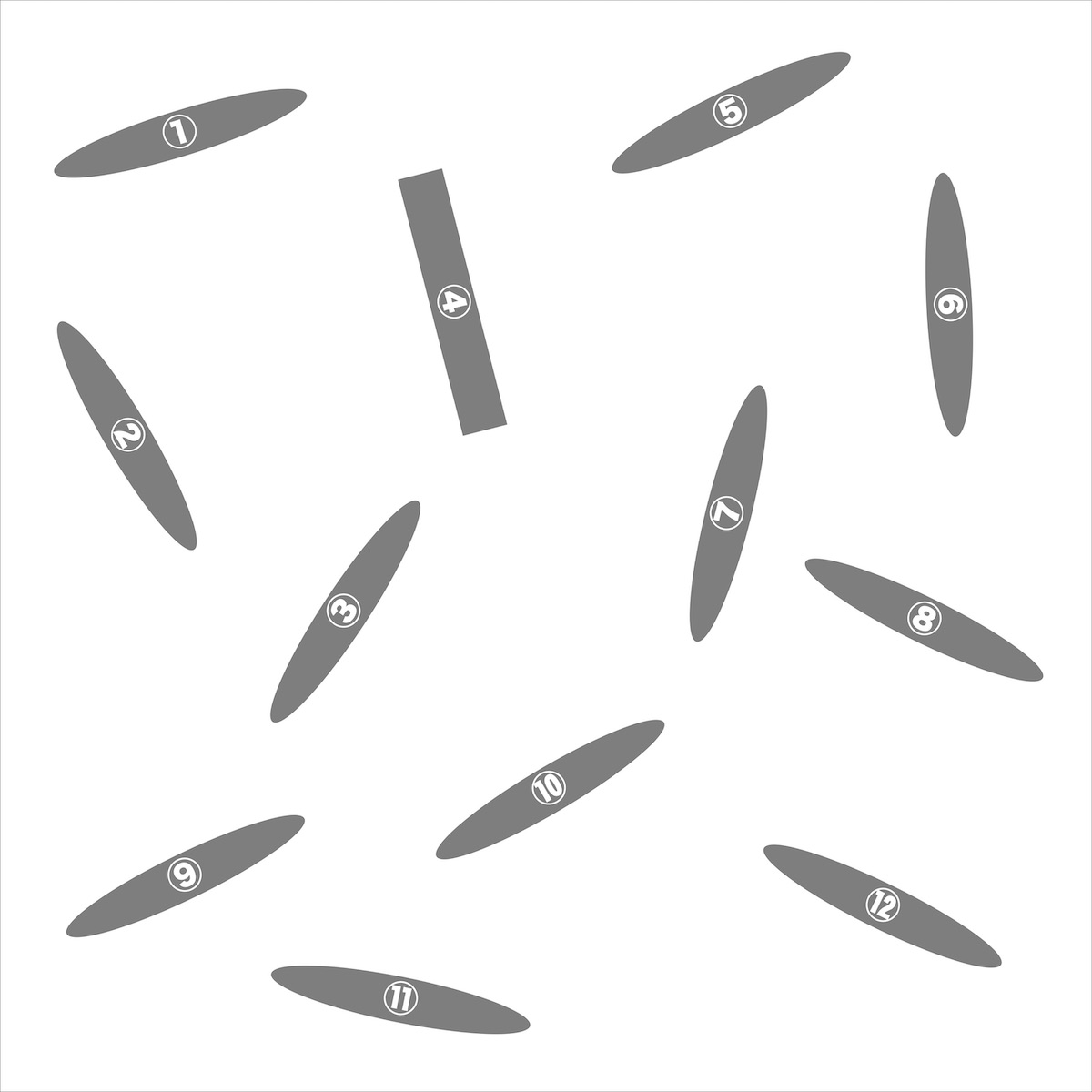
 誰がどう見ても【4】に目が行きますよね?
誰がどう見ても【4】に目が行きますよね?
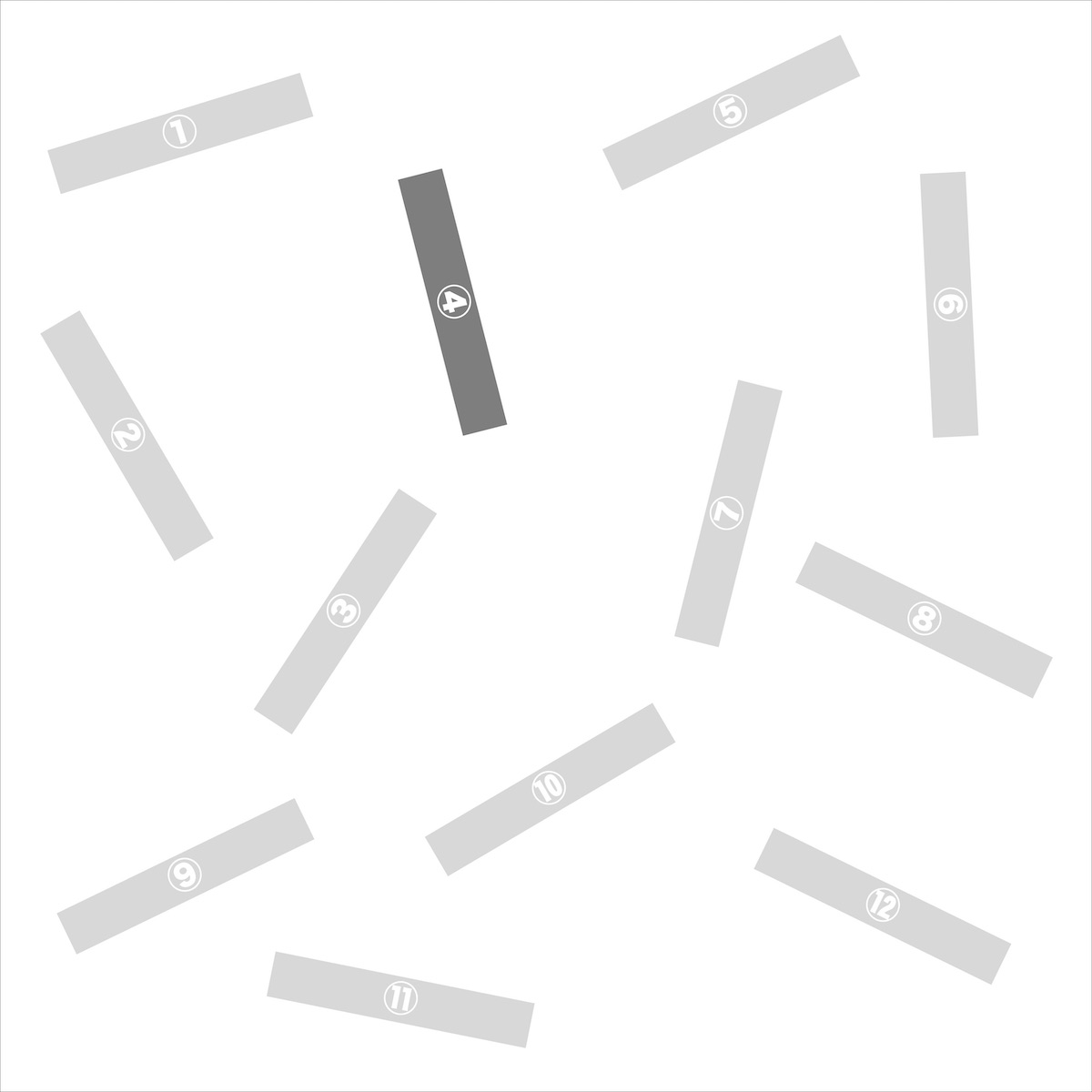
「4以外の彩度を落とす」なんてのでもいけますかね。
 リズム感も出て、これもいいですよね。
リズム感も出て、これもいいですよね。
「4だけ、違うルールにする」なんてやり方でも、きちんと目立ちます。
 全体的に整理整頓されました
全体的に整理整頓されました
もちろん「4以外のカタチを変える」のもOKですね。
 このやり方は、クライアントに先に確認をとった方がいいでしょうね。
このやり方は、クライアントに先に確認をとった方がいいでしょうね。
つまりこの場合、僕はデザイナーに、
「もっと【4】を目立たせてください。例えば、ちょっと大きくするとか」なんて言い方をします。
その指示を受けたデザイナーが、より“デザイン的な観点”から、最適解を探す。
僕は「どうやって目立たせてくるかな?」とワクワクして、待っているわけです。
で、ここからは僕の個人的な意見で、とりようによってはワガママでしかないですが、
その「例えば」でこちらが提示した手法をそのまま使ってくるデザイナーとは、
あまり仕事をしたくない、というのが正直なところ。
だからこそ、「あきらかにこれがベストな選択だ」という手法がある場合は、僕はその手法を例えに持ってきません。
つまり、「ここは大きくするのが正解だな」と思ったら「大きくする」は例えに持ってこず、
「もっと【4】を目立たせてください。例えば、他より色を濃くするとか」と伝え、
その上で心の中で「【4】を大きくした修正校、頼むぞ!」なんて考えています。わかりますかね。
そうです。つまり僕は、デザイナーと一緒に「川を渡りたい」んです。
決して一緒に「橋をつくりたい」わけではありません。大きな違いですよね。
川さえ渡れれば、なんでもいいんです。
先述のとおり、僕は一例として「例えば橋をつくるとか……」とオーダーを出します。
でも、実はジャンプすることで飛び超えられるかもしれない。
すこし下流に行けば、すでに橋がかかっているかもしれない。
クライアントの「川を渡らないといけない」という大前提が間違っているかもしれない……。
デザイナーには、そういう可能性をすべて探って、ベストな解を提案してもらいたいわけです。
そうやってチカラをかけ合わせて、クライアントにとってベストなデザインを提出する。
そんな感覚に共感していただける方、ぜひ一緒にお仕事をしましょう。
敏腕デザイナーのご連絡をお待ちしております!
今回の応募は、グラフィックデザイナーになります。
もちろんウェブを専門にやっている方もお声がけしてもらって構いませんが、
ウェブに関しては、上に書いたような考え方が、バチバチにはまっているデザイナーさんがすでにいます。
とはいえ、それも含め、素敵な出会いがあればいいですね。
記事の頭につかった写真は、本文とは直接的に関係はないですが、私が大好きな大阪の長柄橋です。
大阪出身の私が、淀川を渡る道としては、新御堂筋(新淀川大橋)の次に使った橋。特に夜がかっこいいんですよ。
この橋、大阪市内から吹田方面に向かって北向きに走り、
当時、自分の事務所を構えていた上新庄方面に行く際、方角的には右なのですが、一度左に折れて、
ぐる〜っと回って右に行くっていう、アクロバティックなアプローチをするのもポイント。
ちなみにその行き着いた先の交差点で、自転車事故が起こりまくっていましたが、
今は改善されているんでしょうか。いやはや。。。
ではまた来月。
Editor’sNote
五反田に小さなオフィスを構えるブランディング&クリエイティブカンパニー、アイタイスの代表です。





